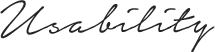
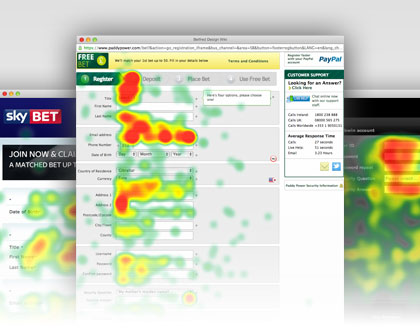
With the plethora of analysis tools available out there I believe being able to test and analyse web and mobile designs is as important as being able to be creative. Unlike print design with web we can get feedback from every one of our visitors, we can analyse time spent on site, click-throughs, visitor flow, goal completion, etc which is all invaluable data to be fed to designers to help improve the effectiveness of web designs.